
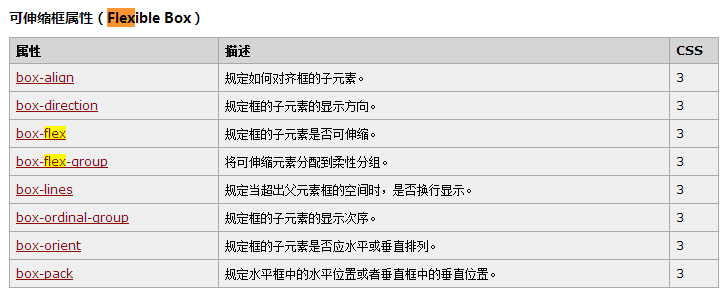
关于w3school对弹性盒模型的解释,只找到这些相关的属性:

w3school原文中提到
浏览器支持
目前没有浏览器支持 box-flex 属性。
Firefox 支持替代的 -moz-box-flex 属性。
Safari、Opera 以及 Chrome 支持替代的 -webkit-box-flex 属性。
因此我考虑是否w3school的内容太久没有更新,以致某些新特性并没有特别的新增或进行解释。
我在我经常学习的网站【菜鸟教程http://www.runoob.com】进行了查询:


基于最近搜索到的有关弹性盒模型都是用的新属性flex-,因此我的学习也就基于弹性盒模型的新属性开始。
flex的定义和用法:
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
| 值 | 描述 |
|---|---|
| flex-grow | 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。 |
| flex-shrink | 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。 |
| flex-basis | 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。 |
| auto | 与 1 1 auto 相同。 |
| none | 与 0 0 auto 相同。 |
| initial | 设置该属性为它的默认值,即为 0 1 auto。 |
| inherit | 从父元素继承该属性。 |
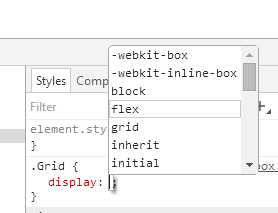
如何定义弹性盒模型对象的父元素:
display: flex;

flex-flow的定义和用法:
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。
flex-flow 属性用于设置或检索弹性盒模型对象的子元素排列方式。
flex-direction 属性规定灵活项目的方向。
flex-wrap 属性规定灵活项目是否拆行或拆列。
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用。
flex-flow: flex-direction flex-wrap|initial|inherit;
| 值 | 描述 |
|---|---|
| flex-direction | 可能的值:row、row-reverse、column、column-reverse、initial、inherit,默认值是 "row"。 规定灵活项目的方向。 |
| flex-wrap | 可能的值:nowrap、wrap、wrap-reverse、initial、inherit,默认值是 "nowrap"。 规定灵活项目是否拆行或拆列。 |
| initial | 设置该属性为它的默认值。 |
| inherit | 从父元素继承该属性。 |
实例:
flexbox学习 ………

使用这个网站查询flexbox目前的兼容性:

总结:
目前可变盒模型兼容性较差,到目前为止可变盒模型的属性分为新旧2个版本,未来不排除产生新变化的可能,对于新手而言学习后实用性不高。当然,未来可变盒模型可能会日渐强大,需要我们持续的学习css新增的新特性。
参考:
- http://www.w3school.com.cn/cssref/index.asp【CSS 参考手册】
- http://www.runoob.com/cssref/css-reference.html【CSS 参考手册】
- http://www.cnblogs.com/JuFoFu/p/5101948.html【CSS 标准发布流程】
- https://github.com/itechifree/solved-by-flexbox-cn【flexbox案列解析】